关键字:微信公众平台 自定义菜单 扫一扫 发图片 发地理位置
作者:方倍工作室原文:
自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的重要功能。微信增加了点击菜单后调起扫一扫(支持二维码/一维码)、发图片、发地理位置的能力,需开发实现。原有自定义菜单开发权限的公众号,均可获得以上能力。
在这篇微信公众平台开发教程中,我们将介绍如何在自定义菜单上开发扫一扫、发图片、发地理位置等功能。原有点击和跳转事件的开发,请参考。
本文分为以下二个部分:- 扫一扫、发图片、发地理位置介绍
- 生成扫一扫、发图片、发地理位置功能菜单
- 开发扫一扫、发图片、发地理位置响应程序
- 使用场景
一、菜单介绍
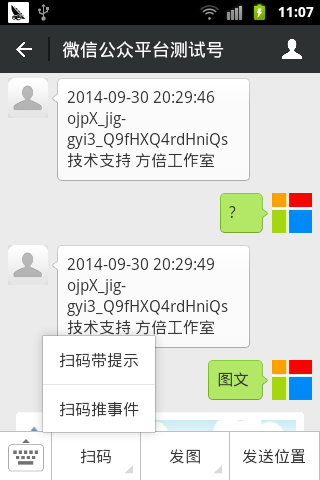
1. 扫码推送事件 scancode_push
用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。2. 扫码推送事件,且弹出“消息接收中”提示框 scancode_waitmsg
用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。3. 弹出系统拍照发图 pic_sysphoto
用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。4. 弹出拍照或者相册发图 pic_photo_or_album
用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。5. 弹出微信相册发图器 pic_weixin
用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。6. 弹出地理位置选择器 location_select
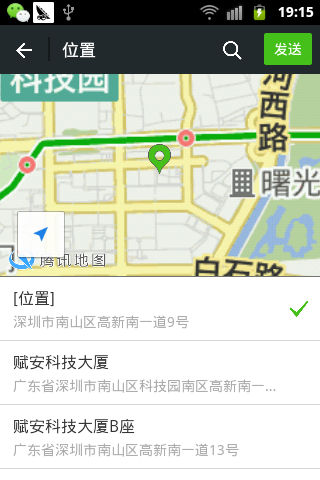
用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。以上新增能力,均仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。
接口调用请求说明
http请求方式:POST(请使用https协议)
按钮请求示例如下
{ "button": [ { "name": "扫码", "sub_button": [ { "type": "scancode_waitmsg", "name": "扫码带提示", "key": "rselfmenu_0_0", "sub_button": [ ] }, { "type": "scancode_push", "name": "扫码推事件", "key": "rselfmenu_0_1", "sub_button": [ ] } ] }, { "name": "发图", "sub_button": [ { "type": "pic_sysphoto", "name": "系统拍照发图", "key": "rselfmenu_1_0", "sub_button": [ ] }, { "type": "pic_photo_or_album", "name": "拍照或者相册发图", "key": "rselfmenu_1_1", "sub_button": [ ] }, { "type": "pic_weixin", "name": "微信相册发图", "key": "rselfmenu_1_2", "sub_button": [ ] } ] }, { "name": "发送位置", "type": "location_select", "key": "rselfmenu_2_0" } ]} 参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过40个字节 |
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view类型必须 | 网页链接,用户点击菜单可打开链接,不超过256字节 |
二、生成菜单
菜单具体的生成方法,与之前是一样的,先生成access token,再将菜单post内容提交给微信服务器,具体代码及方法可以参考 。
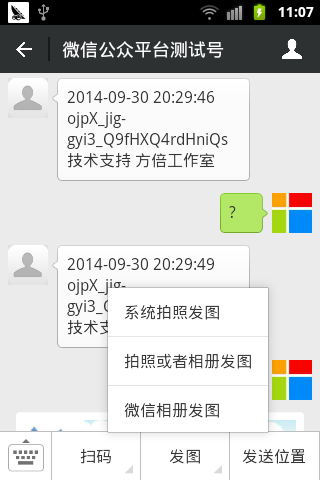
生成后的效果如下如示:


三、响应菜单点击
响应菜单点击,则需要在接口文件中添加新的EventKey事件的响应,并回复相应的内容。
相关代码如下
1 //接收事件消息 2 private function receiveEvent($object) 3 { 4 $content = ""; 5 switch ($object->Event) 6 { 7 case "subscribe": 8 $content = "欢迎关注方倍工作室 "; 9 $content .= (!empty($object->EventKey))?("\n来自二维码场景 ".str_replace("qrscene_","",$object->EventKey)):"";10 break;11 case "unsubscribe":12 $content = "取消关注";13 break;14 case "CLICK":15 switch ($object->EventKey)16 {17 case "COMPANY":18 $content = array();19 $content[] = array("Title"=>"方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");20 break;21 default:22 $content = "点击菜单:".$object->EventKey;23 break;24 }25 break;26 case "VIEW":27 $content = "跳转链接 ".$object->EventKey;28 break;29 case "SCAN":30 $content = "扫描场景 ".$object->EventKey;31 break;32 case "LOCATION":33 $content = "上传位置:纬度 ".$object->Latitude.";经度 ".$object->Longitude;34 break;35 case "scancode_waitmsg":36 $content = "扫码带提示:类型 ".$object->ScanCodeInfo->ScanType." 结果:".$object->ScanCodeInfo->ScanResult;37 break;38 case "scancode_push":39 $content = "扫码推事件";40 break;41 case "pic_sysphoto":42 $content = "系统拍照";43 break;44 case "pic_weixin":45 $content = "相册发图:数量 ".$object->SendPicsInfo->Count;46 break;47 case "pic_photo_or_album":48 $content = "拍照或者相册:数量 ".$object->SendPicsInfo->Count;49 break;50 case "location_select":51 $content = "发送位置:标签 ".$object->SendLocationInfo->Label;52 break;53 default:54 $content = "receive a new event: ".$object->Event." \n技术支持 方倍工作室";55 break;56 }57 58 if(is_array($content)){59 if (isset($content[0]['PicUrl'])){60 $result = $this->transmitNews($object, $content);61 }else if (isset($content['MusicUrl'])){62 $result = $this->transmitMusic($object, $content);63 }64 }else{65 $result = $this->transmitText($object, $content);66 }67 return $result;68 } 各项类型推送给后台的xml详解如下
scancode_waitmsg,回应该事件给用户,用户可收到消息
1412075435
scancode_push,回应该事件给用户,用户不能收到消息
1412075451
pic_weixin ,下面是一次推送3张相片时的数据
1412075552 3
回应上述消息,用户收不到,但微信会继续推送3个图片消息给接口
1412075562 6064818358471506877
1412075564 6064818367061441471
1412075567 6064818379946343361
上述多个图片消息,后台收到都能进行单独回应,用户可以收到响应消息。
pic_photo_or_album,方式和pic_weixin 一样,先推送菜单事件,再推送图片消息
1412075614 1
1412075618 6064818598989675467
pic_sysphoto 这个后台其实收不到该菜单的消息,点击它后,调用的是手机里面的照相机功能,而照相以后再发过来时,就收到的是一个图片消息了
1412135923 6065077606992462276
location_select 将会调起发送位置功能,菜单的响应用户收不到,在用户发送位置之后,会再推送一个地理位置消息功能给用户
1412075681
1412075681 22.538145 113.952298 13 6064818869572615123
四、使用场景
4.1 产品二维码检测真伪
使用scancode_waitmsg事件,可以获得扫描结果,再与现有结果进行比对,从而可以达到检测二维码真实性的功能。
一个检测代码如下所示:
1 case "scancode_waitmsg":2 if ($object->ScanCodeInfo->ScanResult == "http://mm.wanggou.com/item/jd2.shtml?sku=11447844"){3 $content = array();4 $content[] = array("Title"=>"该产品检测结果为正品", "Description"=>"书名:微信公众平台开发最佳实践\n定价:¥69.00\n作者:方倍工作室\n\n点击“查看全文”,使用微信支付在线购买", "PicUrl"=>"https://images0.cnblogs.com/i/340216/201404/301756448922305.jpg", "Url" =>"http://mm.wanggou.com/item/jd2.shtml?sku=11447844");5 }else{6 $content = "扫码带提示:类型 ".$object->ScanCodeInfo->ScanType." 结果:".$object->ScanCodeInfo->ScanResult;7 }8 break; 当用户使用scancode_waitmsg菜单扫描以下二维码时,将出现检测结果,结果为真时,还可以再进一步,让用户进入购买


4.2 快递进度查询
基于上面同样的原理,可以实现扫描快递条形码,就查询快递进度的功能。
一个快递的单号如下

扫描以后,返回结果为
扫码带提示:类型 qrcode/CODE_39 结果:762480955342
正确识别了其中的快递单号
4.3 导航/附近/地图
location_select事件比之前的直接发送地理位置消息更少了一步,比如下面的